UX KANSAI 2016 #09 ストーリーボーディングとprott
今回2017年1月15日にUX KANASAI主催のセミナーに参加。
いつもは即日ブログを書いていますが、今回は、諸々の事情により1週間かかりました。別に夏休みの宿題と同じような気分になったりはして・・・ました。ちょっと。 やっぱりすぐに書くのがいいと思います。
全10回のセミナーで、今回が9回目。残すは一回。
この一年で自分がUX脳になれたとは思えず普段の実務ではモヤモヤすることが多いのですが、モヤモヤできるようになっただけ良しとして、来年度以降も勉強を続けようと思います。
今回のセミナーの流れ。
- 13:00〜 講義
- 13:15〜 ストーリーボードの作成
- 14:00〜 ワイヤーフレームの作成
- 15:00〜 ウォークスルー評価
- 15:30〜 ブレスト
- 16:00〜 UIの修正
- 16:30〜 遷移図の作成
- 17:00〜 prottへの移植
- 18:00 終了
■講義
前回8回ではアクティングアウトを実施したが、これを企業でやっても意味がないことが多いらしい。そもそもアクティングアウトのような寸劇を行う文化がなかったり、恥ずかしがってふざけてしまうため。
そのためペーパープロトタイピングの答えとして、
- 思考発話法
ユーザー役の人がプロトタイプを操作しながら、その時思っていることを口にして、観察者はそれを記録していく。 - オズの魔法使い
人工物を裏で操作する人がいて、操作をしてみることで、人工物と、ユーザー・環境の関連性が見える - ストーリーボーディング
アクティビティシナリオと、画面を並べて、ウォークスルーすることで、ユーザーの文脈的な行動とインターフェースの関係が見れる
があるとのこと。
今回のセミナーではこの中でも、企業向きなストーリーボードを実施した。ちなみに企業でやるときには、この作成したストーリーボードを、一週間ぐらい、みんなが見れる場所に貼っておくと有効らしい。
ここで先生から、鋭いアドバイスが・・・
「リフレーミングが大事。またリフレーミングする際、自分の業界では”これはできない”という様な自分の考えに縛られてアイディアが狭くなる。本当にそのアイディアが守るべき法律、コンプライアンスに縛られていることはほとんどない。」
まさにおっしゃる通りです。普段の実務でも、「これはできないよな」という自分の枠で答えを出して妥協策を出していることが多々あるなと・・・
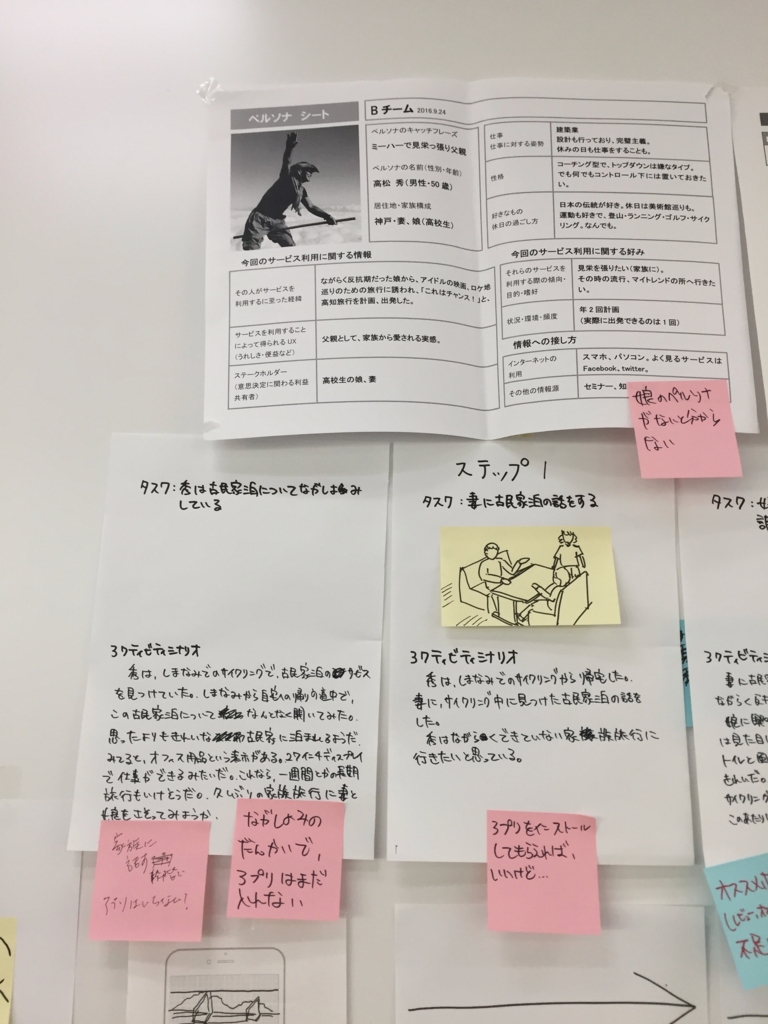
■ストーリーボードの作成
ストーリーボードはそもそもこの様なもの。

そして先生からの注意事項
- スマホを操作しているイラストは描かない。
- 構造化シナリオで作成したアクティビティシナリオから粒度を上げて書いていくこと。
- 作業手順ではなく、ユーザーの考えていることを入れて書くこと。
この中の二つ目の粒度について。
今回の年間を通してのセミナーで
- カスタマージャーニーマップ、ペルソナ、脳内マップの作成
- 上位下位分析と、ペルソナの清書
- サービスの大枠を決めて、バリューシナリオ、アクティビティシナリオの作成
- インタラクションシナリオの作成
- 簡易ストーリーボードの作成
- ワイヤーフレームの作成
- ペーパープロトタイプの作成と、アクティングアウト(オズの魔法使い)
と、ユーザーの感情を表現するカスタマージャーニーマップやアクティビティシナリオと、サービスやビジネスを表現するインタラクションシナリオ、そしてまたユーザーの感情を表現する簡易ストーリーボード、もう一度戻ってペーパープロトタイプの作成とユーザーとインタラクションを交互に繰り返してきている。
こういった、ソフトウェア開発の世界で言うところの設計と実装をスパイラルで繰り返しながら粒度を細かくしていかないといけないのだと理解した。
最近は、設計→実装→検証のウォーターフォールモデルの開発よりもアジャイルであったりスパイラル開発が主流だし、粒度を細かくしていかないと、いつまでも自分たちの頭の中にだけあるモヤっとしたアイディアだけになるのだろう。
チームでは、イラストを描くメンバー、シナリオを書くメンバーに分かれて作業をしていった。
私はシナリオを作成していたがここでも先生から鋭い質問が。
「自分たちのサービスに都合のいいシナリオを書いてしまっていないか?本当にペルソナはそういったシナリオの感情、行動を行うのか?」
これは、本当に難しいと思った。自分たちが考えているサービスは、自信がないながらにも売れるものであってほしいと言う願望がどうしてもあるから、都合のいいシナリオを書いてしまう。またペルソナの価値観ではなく自分の価値観でシナリオを書いてしまうことも。
だから、アクティングアウトや、次回のセミナーで予定されているサービスサファリで、客観視した評価が必要なのだと思う。
■ワイヤーフレームの作成
ワイヤーフレームは本当に画面を作っていくだけ。ここは得意。しかも前回のセミナーで作成した画面が優秀で、新しく作ることもなかったので、この時間でもう一度シナリオの粒度を上げるために加筆修正していった。
こう言う作業をしていると、自分が画面設計に興味がなくなって、ユーザーがどのように行動するのかの方が興味があるようになっていっているなと。これが技術者としていい傾向なのか微妙ですが・・・
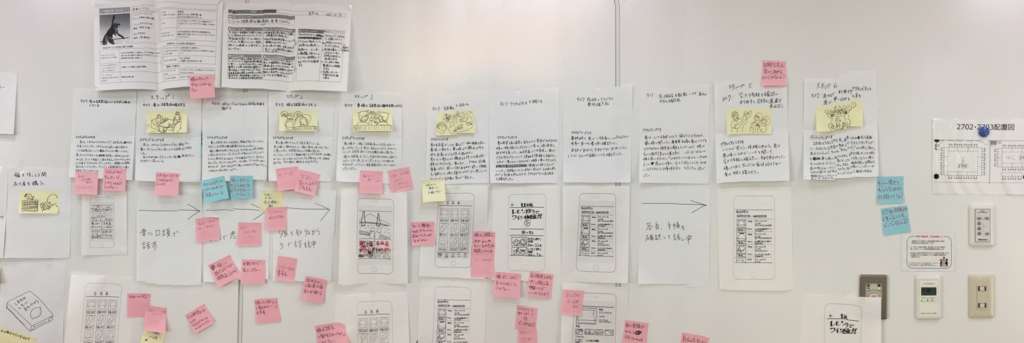
で、結果的にできた、ストーリーボードと、ワイヤーフレームは以下の感じ。結構な大作?になった。(iPhoneのパノラマ機能で撮影しました)
一番上に、ペルソナとバリューシナリオ。
その下に左から右に向かって時間軸が進んでいくストーリーボード
そしてその下に、各ストーリーボードに対する画面プロト。
こうすると、確かにその画面がいけているのかどうか判断できるようになった。
これを自分の仕事でもやっていけたら、共通認識を持てるのだろうなと思う。

■ウォークスルー評価
他のチームの人に上のストーリーボードを見ながら実際に画面を触るふりをしてもらい、評価を行う。
評価する人は、ユーザビリティではなく、UX(ユーザー体験)を見る。
これはユーザビリティを評価するのであれば、実際の環境で、実際のモノ(iPhoneの実物画面や、実物の重さなど)で評価しなければ意味がないとのこと。
また同時に評価する人は思考発話法で、自分の考えを口に出していく。これは、UX KYOTO中級ワークショップを受講した時にも思ったが、開発者がやるのに非常に有効だと思う。
思考発話法を行う時は、「何を自分は感じるだろうか?」と言う意識を持って評価するようになるため、何気無い自分の動きも発信することができると思う。
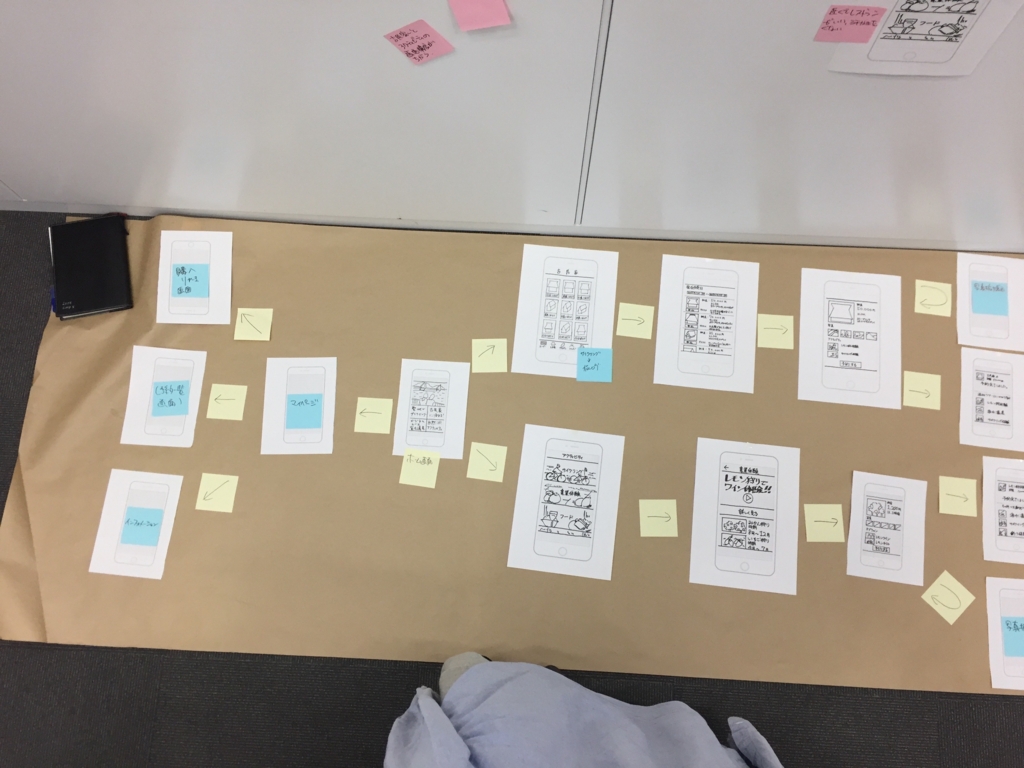
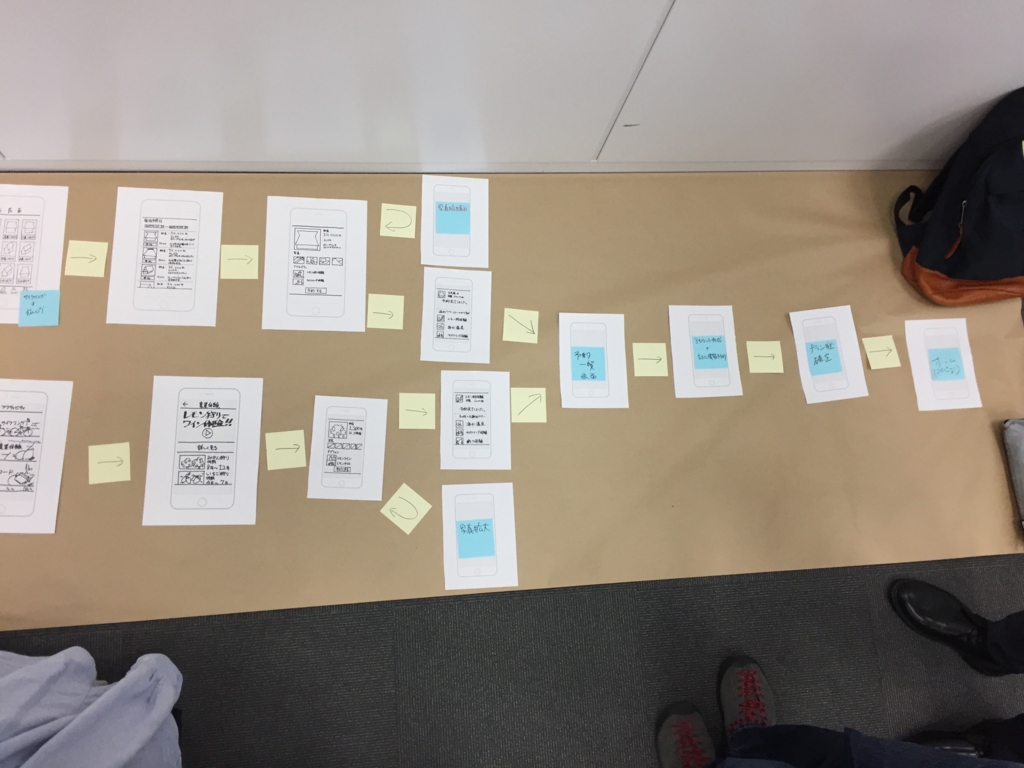
■遷移図の作成
これは、画面遷移を作成し、アクティビティシナリオに照らし合わせながら評価をしていく。
画面を作っている時に、画面遷移もなんとなくは頭にあると思っていたけど、同じチーム内でも、イメージしている画面遷移が違っていたのは面白かった。
と言うことは普段自分が作る画面の遷移も、きっと不自然なことがあるのだろうと思う。


■Prottへの移植
会社でも使いたいと思いながら、クラウドに書いた物をアップロードしないといけないことから、使用をためらってしまうPrott。
UX KYOTOでの経験もあり、今回は事前のプロジェクト作成などもスムーズにできた。
※先生のパワーポイントの資料に、UX KYOTO中級ワークショップの時の私が映ってた。地味に先生の心遣い(たまたま?)をありがたく頂戴いたします。
■まとめ
いよいよ次回が1年通して受講してきたUX KANSAI2016も最終回。
浅野先生が常々、漢方薬のようにじっくりと効いてくるものというお話もあり、この一年でUXD、HCDは任せろ!なんて言えるようになってはいないですが、次回だけは、そのつもりで今回考えたサービスをプレゼンして、一年を反省できるようになればいいなと思います。
さて、準備頑張ろう!
(Bチームの皆様、頑張りましょう)
以上